三分钟配置好Google登录教程小白版
我们在新上线一个网站时,特别是出海的网站,一般都需要集成Google登录,因为Google账户在国外的普及率相当高。
并且Google登录配置简单,我认为Google登录的优先级在所有的登录方式中甚至可以排到第一位。在网站上线初期,花三分钟先配置一个Google登录尽快上线,是性价比最高的。
虽然但是,整个流程需要配置的步骤还是不少,并且有一些很重要的细节,会影响效率从而影响到上站的速度,因此我今天借一个新站接入Google登录的机会,把全流程详细地记录下来分享给大家。
只要跟着做,小白也能在三分钟内配置好~
第一步:创建Google Cloud项目
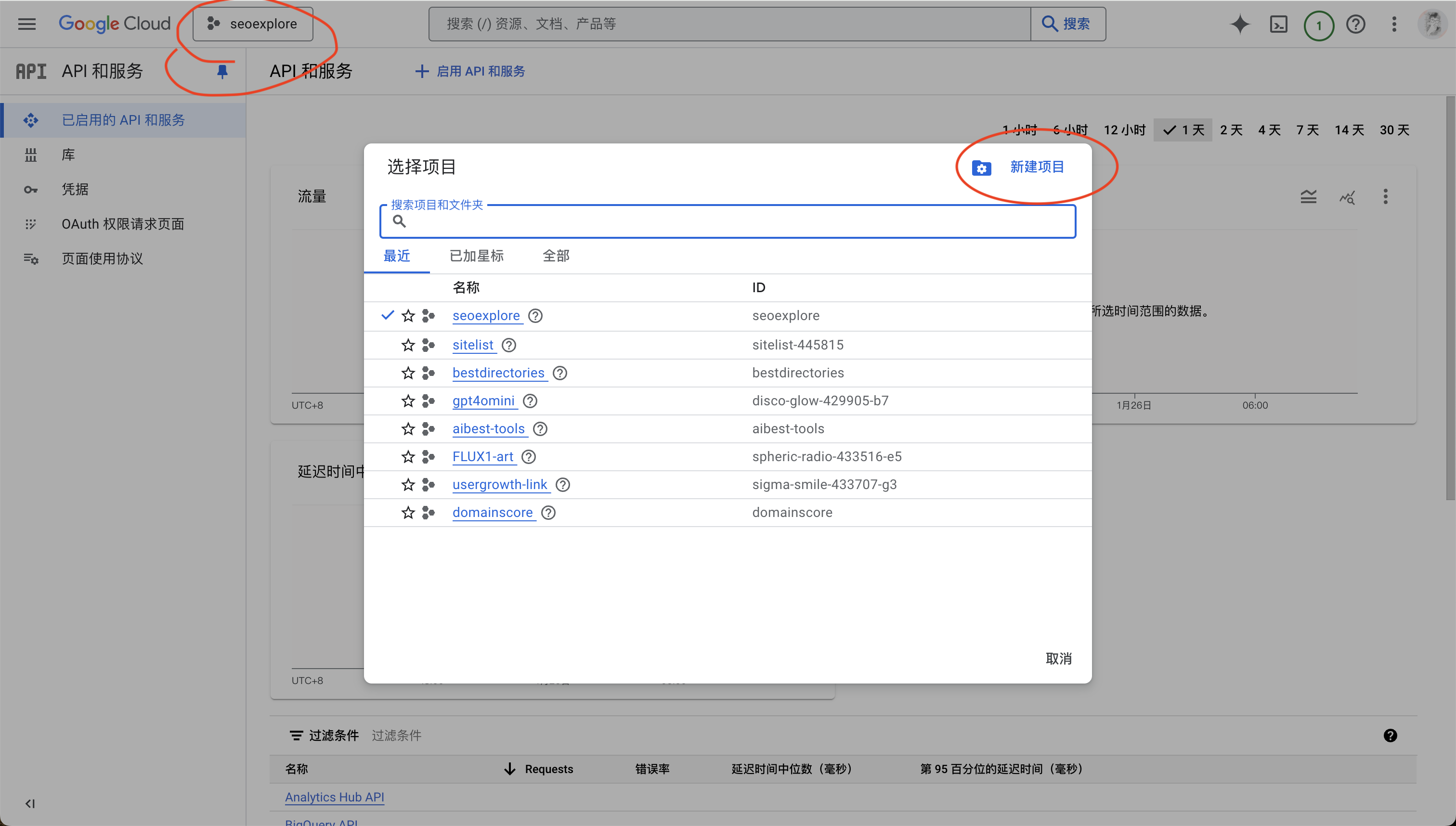
- 访问 Google Cloud Console
- 点击右上角的"创建项目"按钮
- 输入你的项目名称(比如"我的网站")
- 点击"创建"完成项目创建
- 切换到新创建的项目

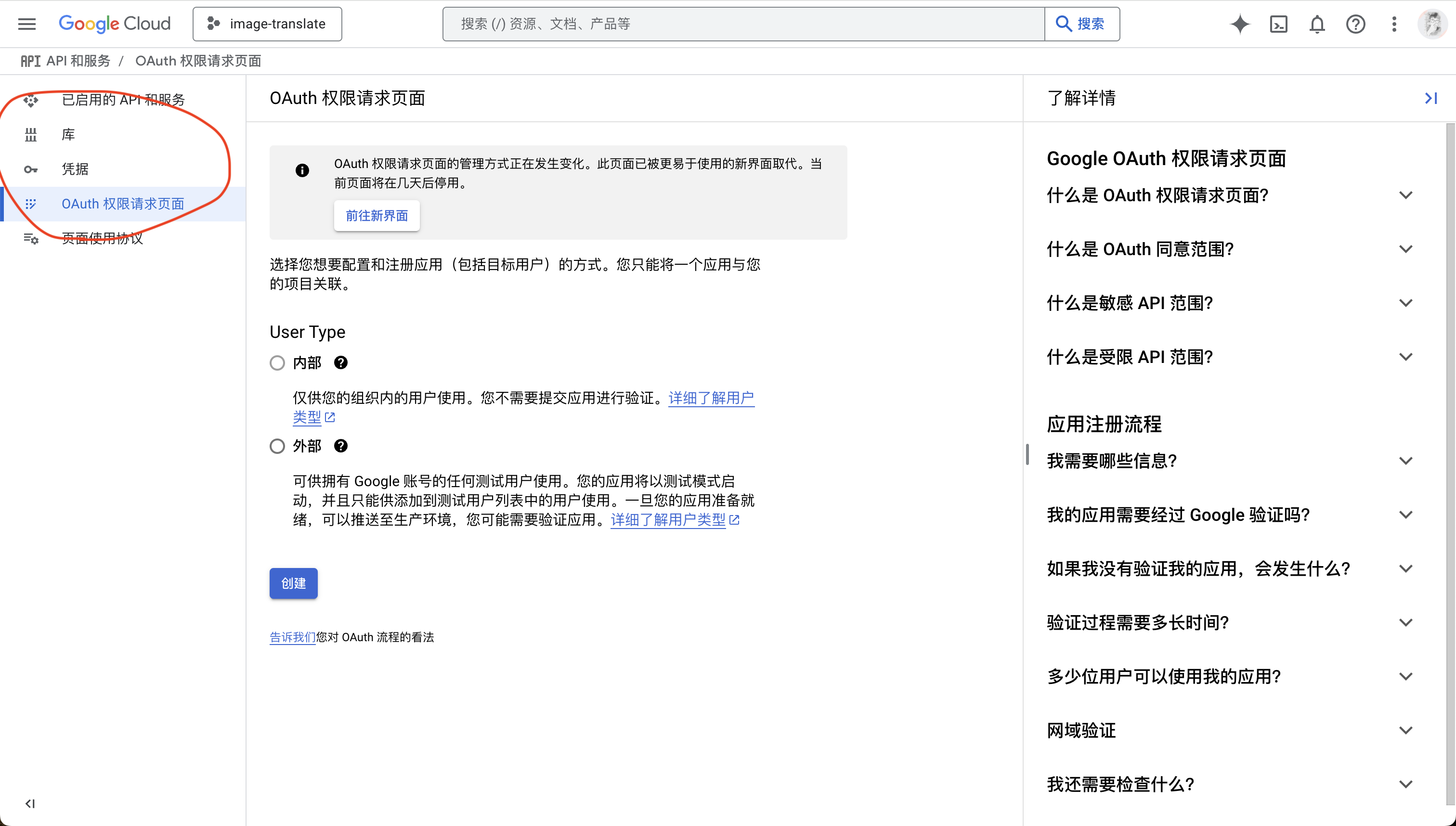
第二步:配置OAuth权限请求页面
- 在左侧菜单中找到"API和服务" → "OAuth权限请求页面"
- 用户类型(User Type)选择"外部"
- 填写应用名称、支持邮箱等基本信息 注意⚠️:这里不要上传应用徽标,否则会有一个验证的时间
- 添加你的应用域名,privacy policy和terms of service的页面地址(需要提前在网站做好相关内容页)
- 已获授权的网域 - 网站域名(不用写localhost)
- 选择需要的权限范围 - 一般是用户的基本信息,比如
userinfo.email,userinfo.profile,不知道选啥的话一般这俩就够了,按需自选 - 测试用户把自己添加上
- 测试完成后点击"发布应用",然后就可以让任意用户使用了,也就是正式上线

第三步:配置OAuth凭据
- 在左侧菜单中找到"API和服务" → "凭据"
- 点击"创建凭据" → 选择"OAuth客户端ID"
- 选择应用类型(Web应用)
- 设置应用名称
- 设置已获授权的 JavaScript 来源
- 开发环境: (样例)
http://localhost:3000/ - 生产环境: (样例)
https://你的域名/
- 开发环境: (样例)
- 添加授权的重定向URI:
- 开发环境: (样例)
http://localhost:3000/api/auth/callback/google - 生产环境: (样例)
https://你的域名/api/auth/callback/google
- 开发环境: (样例)
- 点击"创建",你将获得:
- 客户端ID(Client ID)
- 客户端密钥(Client Secret)
- 填入环境变量中
⚠️ 重要提示:请安全保存这些凭据,特别是客户端密钥,千万不要泄露或直接写在代码中!
常见问题解答
1. 为什么我的登录按钮点击没反应?
- 检查环境变量是否正确配置
- 确认重定向URI是否正确设置
- 查看浏览器控制台是否有错误信息
2. 登录后页面一直加载怎么办?
- 检查NEXTAUTH_URL是否与你的实际网站URL匹配
- 确认数据库连接是否正常(如果使用了数据库)
3. 生产环境部署注意事项
- 更新环境变量为生产环境的值
- 在Google Cloud Console中添加生产环境的重定向URI
- 确保域名已经配置SSL证书(https)
安全提示
- 永远不要在代码中硬编码客户端密钥
- 使用环境变量存储敏感信息
- 定期更新依赖包以修复安全漏洞
- 在生产环境中使用HTTPS
- 定期检查OAuth同意屏幕的设置