GitHub登录配置教程极简版
我们在上线面向开发者的网站,一般都需要集成GitHub登录,因为GitHub账户在开发者群体中的普及率相当高。
GitHub登录的配置相对简单直接,当做的是面向开发者群体的网站时,我的建议是接入Google以及GitHub登录。
虽然整个流程相对简单,但有一些细节需要注意,因此我今天借一个新站接入GitHub登录的机会,把全流程详细地记录下来分享给大家。
只要跟着做,小白也能在三分钟内配置好~

第一步:注册GitHub OAuth应用
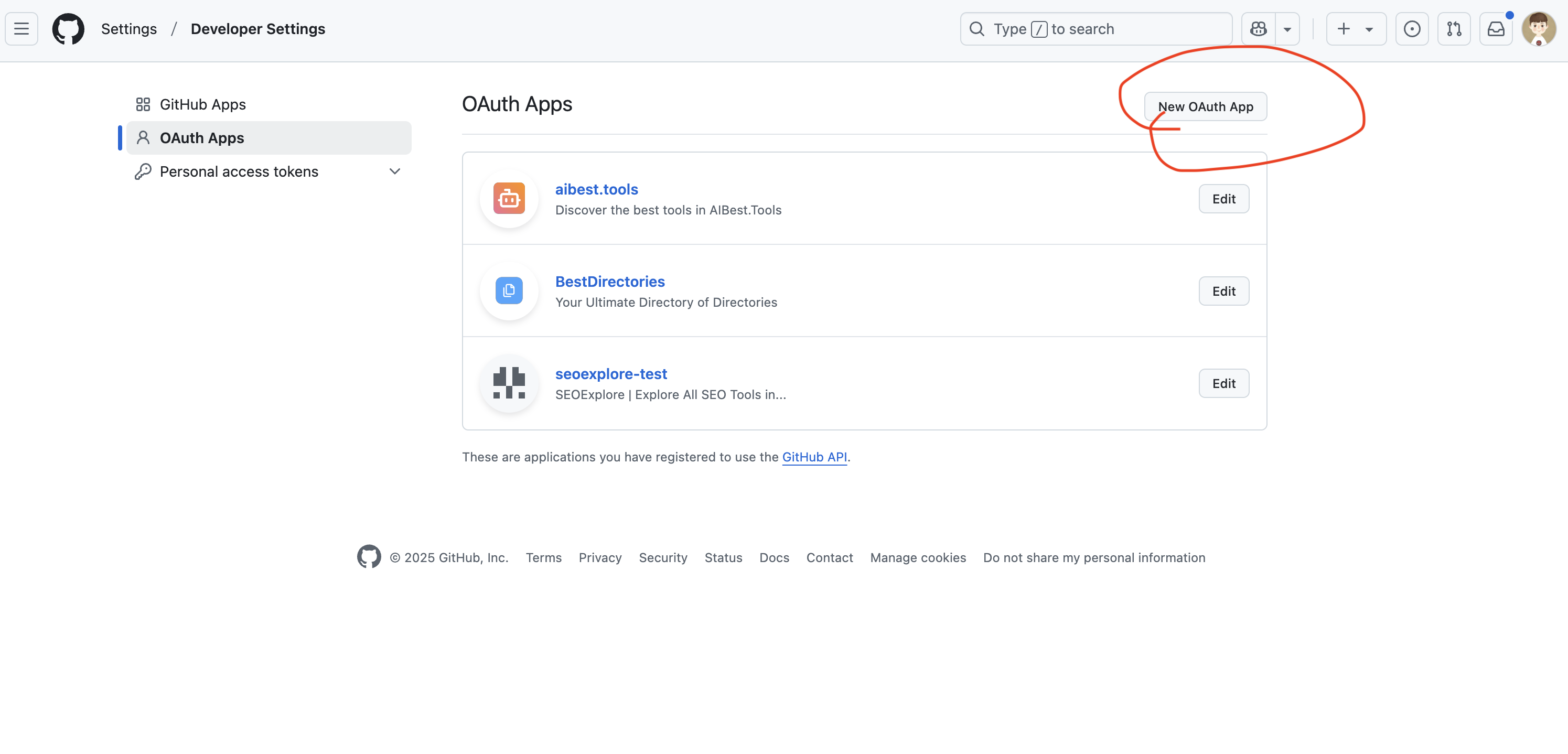
- 访问 GitHub Developer Settings
- 点击"OAuth Apps"标签
- 点击"New OAuth App"按钮
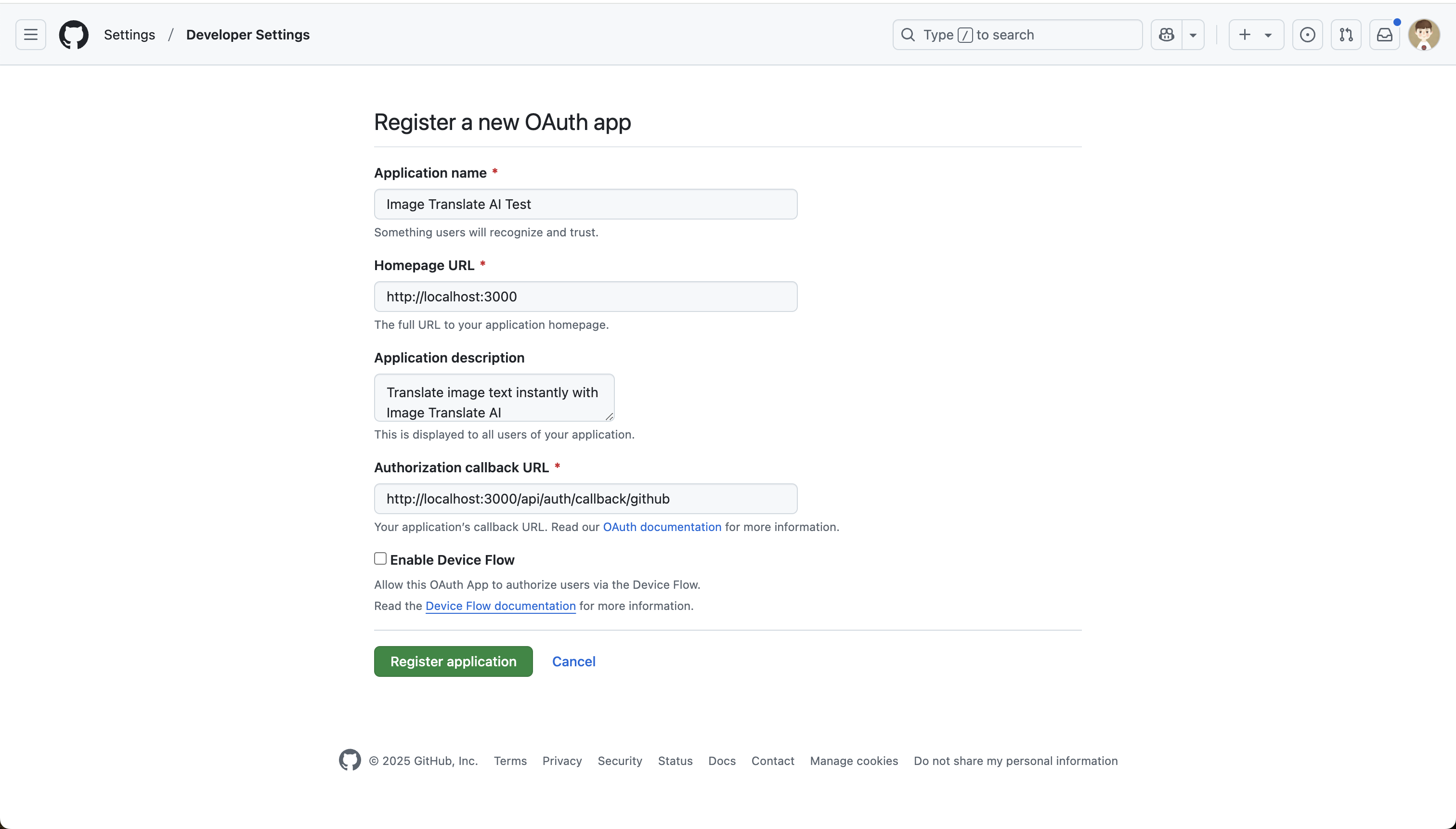
- 填写应用信息:
- Application name:你的应用名称
- Homepage URL:你的网站首页地址
- Application description:应用描述,会展示在授权界面
- Authorization callback URL:授权回调地址(样例)
- 开发环境:
http://localhost:3000/api/auth/callback/github - 生产环境:
https://你的域名/api/auth/callback/github
- 开发环境:
- Enable Device Flow : 不用管
⚠️ 注意:URL只能填写一个,所以开发环境和生产环境需要申请两个不同的Application.

第二步:获取OAuth凭据
- 创建应用后,你会看到应用详情页面
- 记录下 Client ID(客户端ID)
- 点击"Generate a new client secret"生成新的客户端密钥
- 立即保存生成的Client Secret(客户端密钥),因为它只会显示一次。
- 将Client ID和Client Secret填写到环境变量
- 上传网站logo,点击"Update Application"
⚠️ 注意:如果你不小心丢失了Client Secret,只能重新生成一个新的。
常见问题解答
1. 为什么我的登录按钮点击没反应?
- 检查环境变量是否正确配置
- 确认回调URL是否与GitHub OAuth应用中设置的完全一致
- 查看浏览器控制台是否有错误信息
2. 登录后页面一直加载怎么办?
- 检查NEXTAUTH_URL是否与你的实际网站URL匹配
- 确认数据库连接是否正常(如果使用了数据库)
- 验证GitHub OAuth应用的回调URL是否正确配置
3. 生产环境部署注意事项
- 更新环境变量为生产环境的值
- 在GitHub OAuth应用设置中添加生产环境的回调URL
- 确保域名已经配置SSL证书(https)
安全提示
- 永远不要在代码中硬编码客户端密钥
- 使用环境变量存储敏感信息
- 定期更新依赖包以修复安全漏洞
- 在生产环境中使用HTTPS
- 定期检查GitHub OAuth应用的权限设置
- 如果怀疑凭据泄露,立即重新生成Client Secret